Discover how Myra combines digital sovereignty and cyber resilience.
Home>
HTTP/2
At one look
- 1. Definition of what HTTP/2 is
- 2. How does HTTP/2 work?
- 3. What are the advantages of HTTP/2?
- 4. Criticism of HTTP/2
- 5. Which browsers and systems support HTTP/2?
- 6. HTTP/2 testing: Which websites support the protocol?
- 7. What should companies consider when switching to HTTP/2?
- 8. What advantages does the upcoming successor protocol HTTP/3 promise?
- 9. HTTP/2: What you need to know
01
Definition of what HTTP/2 is
HTTP/2 is a refinement of HTTP/1.1. It provides improvements in response to how today’s internet has changed. HTTP/1.1 no longer does justice to the needs of many modern websites and online services due to the fact that websites now feature many more elements than in the past, including not just images, but also large JavaScript files. Because of this, loading times can often be long.
In 2009 developers at Google started working on a follow-up protocol to HTTP/1.1, which they called SPDY (Speedy Protocol). Their primary goal was to reduce website load times by gradually overcoming the limitations of the original protocol.
By 2012, SPDY was already supported by a large number of browsers, and it was on its way to becoming the new standard.
At this point, the HTTP Working Group reacted to the development and initiated the development of the HTTP/2 standard. This protocol was largely based on SPDY.Today HTTP/2 is the new standard.
The multiplex method allows HTTP/2 to combine multiple requests. In addition, the data packets of the components of a website are sent in the order of their priority. This allows the website to be loaded faster. The header is also highly compressed compared to its HTTP/1.1 predecessor. It is able to achieve such compression by dispensing with unnecessary information. In addition, HTTP/2 uses binary code for communication instead of the text files that were used by HTTP/1.1. This makes the protocol easier to use and less prone to errors.
03
What are the advantages of HTTP/2?
HTTP/2 offers numerous advantages over not just HTTP/1, but also SPDY.
Speed
HTTP/2 reduces the time it takes to load websites thanks to the adoption of the following measures:
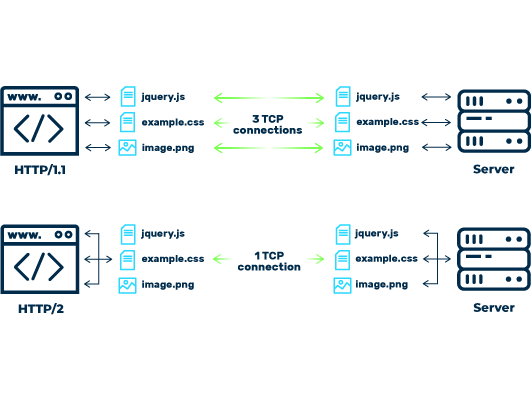
Permanent TCP connection:
HTTP/2 maintains the TCP connection for as long as the user stays on the page. The browser can send multiple requests to the server at the same time. Prioritization is also possible.
Server-Push:
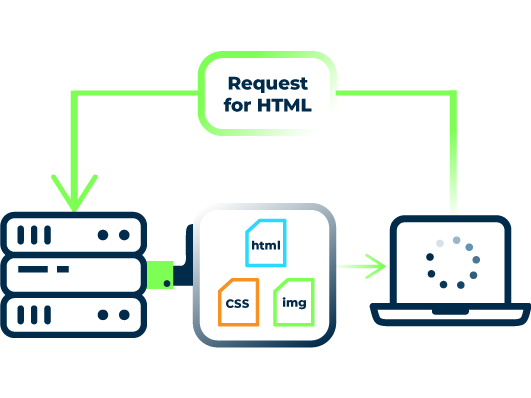
Server push allows the server to send the requested files to the browser before it has finished parsing the HTML that is, before the browser determines that it needs additional images or scripts.
Header compression:
Headers can become very large, such as, for example, if the website uses cookies. Whereas HTTP/1.1 sent the full header with every request, HTTP/2 will only send the full header on the first request. Only newly added information will be transmitted with each subsequent request. HTTP/2 also compresses this information and transmits it in binary code.
Encryption
HTTP/2 natively supports Transport Layer Security (TLS). This allows for secure data transmission via HTTP/2. Encryption is not required in order for webmasters to use HTTP/2, but most browsers only support HTTP/2 with a secure connection.
06
HTTP/2 testing: Which websites support the protocol?
Many major websites are already using HTTP/2, including Facebook, Google, and YouTube. In 2018, 48 percent of the top 100 sites (based on a ranking conducted by Similarweb) supported HTTP/2. The level of support was 44 percent for the top 200 websites and 42 percent for the top 300. This was an increase compared to 2016: at that time only [?] percent of the top 100 websites supported HTTP/2.
Using the developer tools built into the browser, users and web developers can test whether a website supports HTTP/2. For example, you can find instructions for Chrome here.
08
What advantages does the upcoming successor protocol HTTP/3 promise?
HTTP/2 is far from being universally adopted across the internet. Nevertheless, the Internet Engineering Task Force (IETF) is already at work on its successor, HTTP/3. It uses the new Quic transport protocol, and thus utilizes a completely new technology compared to HTTP/1.1 and HTTP/2. HTTP/3 promises even faster loading times for websites. However, it will still take a few years before the brand new protocol is standardized and made generally available.
Want to learn more about our solutions, use cases and best practices for attack defense? In our download area you will find product sheets, fact sheets, white papers and case studies.
About the author
Stefan Bordel
Senior Editor
About the author
Stefan Bordel has been working as an editor and technical writer at Myra Security since 2020. In this role, he is responsible for creating and maintaining website content, reports, whitepapers, social media content and documentation. This role allows him to bring his extensive experience in IT journalism and technical knowledge to an innovative cyber security company. Stefan previously worked at Ebner Verlag (formerly Neue Mediengesellschaft Ulm) for 7 years and joined the online editorial team at com! professional after working for Telecom Handel. He gained his first journalistic experience during various internships, including at the IT website Chip Online. As a passionate Linux user, he follows the IT scene closely, both privately and professionally.